Thursday, 28 January 2016
Wednesday, 27 January 2016
Learning to use Game Maker
Develop skills in Game Maker in preparation for your actual game
Tutorial 1: Fruit Game
- Download the following folder and save the whole thing to your GCSE folder
- Locate and run Game Maker (Start Menu > All Programs > ICT & Business)
- Read and complete the 'Fruit' game tutorial which is displayed in the panels on the right hand side of your screens using the resources you downloaded
Tuesday, 26 January 2016
9p/Is6 Storyboard - Homework
H/W - Complete all outstanding storyboards (excluding feedback) - Due 5th February 2016
LO: Complete the upload of images and explanations of design decisions.
By the end of the lesson the following should be completed:
1) All sketches should be uploaded and inserted in the the storyboard templates
2) Titles and brief descriptions should be written for all screens
3) All design decision sections should be complete
4) All ideas should be fully explained
Scratch Pixel Art
LO: To complete pixel art characters for your Scratch game.
Tasks:
Complete 2 characters (1 good and 1 evil)


Make a background for the characters to interact within.
Program your characters using the code below to make the characters move.

Review:
Complete the Unit 1 Scratch Programming Evidence Document located here.
Tasks:
Complete 2 characters (1 good and 1 evil)


Make a background for the characters to interact within.
Program your characters using the code below to make the characters move.

Review:
Complete the Unit 1 Scratch Programming Evidence Document located here.
Monday, 25 January 2016
If statements - Scratch
LO: Demonstrate your ability to use an 'if' statement in Scratch
a) Launch your Scratch game from last lesson
b) Add some code blocks to your game for the enemy sprite that:
- makes the enemy sprite move in a random direction
- if touching the edge bounce away
 |
| These are the codes blocks you could use |
Task 2: If Else
Task 3: 'If Else' in Scratch
a) Edit the code blocks of your main character sprite to include an 'If Else' statement
 |
| These are the code blocks you could use |
Add in some If and If Else statements of your own into the game
Plenary:
a) Open your Scratch Evidence Document that you started last lesson
b) Complete the Lesson 2 section
c) Save your work
Functions - Python
print (" ,__ ")
print (" / /^\ ,____ ")
print (" \_), ^^ _, \ ")
print (" / @ @ \(_/ ")
print (" ___{_-.x.-_}__ ")
print ("(_______________) ")
print (" | | ")
print (" | | ")
print (" | | ")
print (" | | ")
print (" |_______| ")
Developing Web Products - Lesson 2
Lesson Objectives
LO1 - To learn how create pages from a
template in Dreamweaver
LO2 - To learn how to link pages from a template in Dreamweaver
LO2 - To learn how to link pages from a template in Dreamweaver
Outcomes
Red - You will have added a banner to
your template
Amber - You will have created pages from your template
Green - You will have linked the different pages
Amber - You will have created pages from your template
Green - You will have linked the different pages
Starter
RED TASK - Create
Pages from Your Templat
Create the following pages from your template
Create the following pages from your template
Homepage
How to Make a Template
How to Make pages from a template
How to Insert an Image
How to Make a Link
How to Change the Screen Resolution
How to Embed Media
Visual Accessibility
Helpful Websites
Make sure that you save each page with
a suitable
AMBER TASK - Link Your Page
Create a link to each of your pages in the navigation bar
GREEN TASK - Begin To Add Content
Add explanations and screenshots to the first two pages of your website
How to make a template
How to make pages from template
Make sure any images that you use are saved in the IMAGES folder as PNG or JPEG
Plenary
Test your website
Open your homepage in Chrome or Internet Explorer
Does it all work correctly? Do you need to change / fix anything?
Open your homepage in Chrome or Internet Explorer
Does it all work correctly? Do you need to change / fix anything?
Friday, 22 January 2016
Year 8 Python Homework
Due Friday 5th February
Complete Task 4, 5 and 6 in your Homestudy booklets.
If you can not find your booklet you can print off a copy here:
https://drive.google.com/a/wildern.hants.sch.uk/file/d/0B_lMySD6kbg5LXVyT2NrVWJlRGs/view
Complete Task 4, 5 and 6 in your Homestudy booklets.
If you can not find your booklet you can print off a copy here:
https://drive.google.com/a/wildern.hants.sch.uk/file/d/0B_lMySD6kbg5LXVyT2NrVWJlRGs/view
Tuesday, 19 January 2016
Future Worlds - Assets Table
LO - To produce a table to be used to contain all assets used and considered for use during the project.
The Future Worlds project requires you to keep track of all resources you have used as well as those that have inspired or considered to use.
It is essential that you open your completed assets table every lesson and include any website, image, video, sound you may have used (or decided not to use/taken inspiration from.)
Task:
Produce a table to hold all the assets you use during your project.
N.B. Images used to date DO NOT need to be included (those used in moodboard and storyboard.)
Sections to include:
Asset - Paste the image or screenshot the video/website. If it is a sound describe it.
Where found - paste the actual website URL, not the google images URL!
Primary or Secondary - P = made yourself, S = someone else's work.
Permission - Explain the copyright situation
Editing - What have you done to the asset for use in your project
Use - Where have you used the asset - be specific (which part of the game and why.)
Future Worlds - Rules Log
LO - To understand what a rule is and how they are used in computer games
Starter:
Complete the rules log activity for a Mario game
Main:
1) Click here for the Future World rules log that you will need for your project and save it in your DA204SPB - Evidence - Rules Log.
2) Think about all actions that will take place in your game:
Plenary:
Update your tracking document here
H/W - Complete all outstanding storyboards (excluding feedback) - Due 25th January 2016
Starter:
Complete the rules log activity for a Mario game
Main:
1) Click here for the Future World rules log that you will need for your project and save it in your DA204SPB - Evidence - Rules Log.
2) Think about all actions that will take place in your game:
- Buttons on all screens?
- Controls for your player?
- Picking up objects?
- Enemies?
- Changing Levels?
- Winning/Losing?
- Lives?
- Health?
- Pause?
3) List all of the actions you wish to include in your game in the rules log (you may need to add extra rows if you plan on having an in depth game!)
Extension:
Open up your Future Worlds Homepage (made in September) in Dreamweaver and begin to link all work completed so far in the correct place.
Plenary:
Update your tracking document here
H/W - Complete all outstanding storyboards (excluding feedback) - Due 25th January 2016
Monday, 18 January 2016
Future Worlds - Storyboards
Storyboard - Final lessons
H/W - Complete all outstanding storyboards (excluding feedback) - Due 1st February 2016
LO: Complete the upload of images and explanations of design decisions.
By the end of the lesson the following should be completed:
1) All sketches should be uploaded and inserted in the the storyboard templates
2) Titles and brief descriptions should be written for all screens
3) All design decision sections should be complete
4) All ideas should be fully explained
Ext:
Complete the specific rules section - We will focus on the specific rules section next lesson as a class and feedback will be completed when the homework has been completed.
H/W - Complete all outstanding storyboards (excluding feedback) - Due 1st February 2016
LO: Complete the upload of images and explanations of design decisions.
By the end of the lesson the following should be completed:
1) All sketches should be uploaded and inserted in the the storyboard templates
2) Titles and brief descriptions should be written for all screens
3) All design decision sections should be complete
4) All ideas should be fully explained
Storyboard templates can be found here
Complete the specific rules section - We will focus on the specific rules section next lesson as a class and feedback will be completed when the homework has been completed.
H/W - Complete all outstanding storyboards (excluding feedback) - Due 1st February 2016
Intro into Logic
L/O To be able to convert binary to denary
Task 1
Complete the Binary to Denary worksheet
Task 2
Fill in one side of the Binary to Denary worksheet for someone else to fill out
Task 3
Work out the puzzle below:
Resource 1 - Convert Binary to Denary
Resource 2 - Convert Binary to Denary2
Lesson 15 Resource 3 - Test your binary knowledge - Binary Game
Main Tasks - 40 minutes
Task 1
Complete the Binary to Denary worksheet
Task 2
Fill in one side of the Binary to Denary worksheet for someone else to fill out
Task 3
Work out the puzzle below:
Resource 1 - Convert Binary to Denary
Resource 2 - Convert Binary to Denary2
Plenary - 10 minutes
Lesson 15 Resource 3 - Test your binary knowledge - Binary Game
Saturday, 16 January 2016
Friday, 15 January 2016
7xc/Is1 - Homework
Complete Task 4 and 5 in the Homestudy booklet. If you have lost or misplaced your booklet you can print the relevant pages here:
https://drive.google.com/a/wildern.hants.sch.uk/file/d/0B_lMySD6kbg5NG8tUGktQm8zSzQ/view
Homework Due in on 29th January
https://drive.google.com/a/wildern.hants.sch.uk/file/d/0B_lMySD6kbg5NG8tUGktQm8zSzQ/view
Homework Due in on 29th January
Thursday, 14 January 2016
Scratch Lesson 1 - Sprites, Scripts and Stages
LO: Demonstrate importing and editing sprites using Scratch
Unit 1 Scratch Programming Evidence Document
Wildern Step 10,11 and 12
Wildern Step 10,11 and 12
STARTER: Complete your characters for a computer game using
this online resource PixelArt
If you get stuck, this video may help! https://www.youtube.com/watch?v=7qVhzPdplE4
PixelArt Character Design Sheet
TASK 1: Import sprites into Scratch and then add some basic programming scripts for the main character to follow.
Again, this video may help you! https://www.youtube.com/watch?v=R-djJ2pOaAg
TASK 1: Import sprites into Scratch and then add some basic programming scripts for the main character to follow.
Again, this video may help you! https://www.youtube.com/watch?v=R-djJ2pOaAg
TASK 2: Import an additional 'enemy' sprite that you
will use in a future lesson
TASK 3: Import or create a background for your game
HWK: Task 6 in your Blue booklets - Scratch Keywords -
Due to Mr Smith next lesson
Wednesday, 13 January 2016
Storyboard - Final lesson
H/W - Complete all outstanding storyboards (excluding feedback) - Due 25th January 2016
LO: Complete the upload of images and explanations of design decisions.
By the end of the lesson the following should be completed:
1) All sketches should be uploaded and inserted in the the storyboard templates
2) Titles and brief descriptions should be written for all screens
3) All design decision sections should be complete
4) All ideas should be fully explained
Ext:
Complete the specific rules section - We will focus on the specific rules section next lesson as a class and feedback will be completed when the homework has been completed.
H/W - Complete all outstanding storyboards (excluding feedback) - Due 25th January 2016
LO: Complete the upload of images and explanations of design decisions.
By the end of the lesson the following should be completed:
1) All sketches should be uploaded and inserted in the the storyboard templates
2) Titles and brief descriptions should be written for all screens
3) All design decision sections should be complete
4) All ideas should be fully explained
Storyboard templates can be found here
Complete the specific rules section - We will focus on the specific rules section next lesson as a class and feedback will be completed when the homework has been completed.
H/W - Complete all outstanding storyboards (excluding feedback) - Due 25th January 2016
Python Maths quiz
- Open the IDLE (GUI) from the Start menu
- Go to File > New
LESSON 6:
- Open the IDLE (GUI) from the Start menu
- Go to File > New
Monday, 11 January 2016
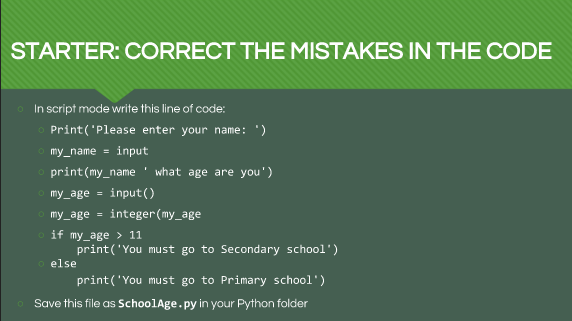
Loops in Python
L/O: To understand and be able to use loops to iterate in Python
Correct the mistakes in the code!
Extension: How could this code be improved in order to allow the user enter an age higher than 16? What could you print instead?!
What is iteration? Take a look at the video on slide 3
Create a new file in IDLE and type in the code for Guess the Number on slide 5
Improve the code using slide 6
Share your code
Starter
Correct the mistakes in the code!
Extension: How could this code be improved in order to allow the user enter an age higher than 16? What could you print instead?!
Main
What is iteration? Take a look at the video on slide 3
Create a new file in IDLE and type in the code for Guess the Number on slide 5
Improve the code using slide 6
Plenary
Share your code
Wednesday, 6 January 2016
Software Revision
LO: Prepare for the forthcoming Software test
Using a new post on your Computing blog, create a revision page on the following terms:
Using a new post on your Computing blog, create a revision page on the following terms:
What is Word Processing?
What does an Anti Virus program actually do?
What is application software?
What is system software?
How can you 'tidy up' your computer to improve performance?
What is a web browser?
What type of software is an Operating System?
What is file transfer?
What does formatting do?
The following sites might be useful to you:
http://www.bbc.co.uk/bitesize/ks3/ict/software_applications/software_applications/revision/1/
https://drive.google.com/a/wildern.hants.sch.uk/file/d/0B4lsmyJpAhdGSVhsVzA5VHBaMTQ/view
http://www.bbc.co.uk/bitesize/quiz/q83784541
HWK: Please access your blog and revise what you have covered today ready for the test next lesson.
Tuesday, 5 January 2016
Intro to Python Lesson 2
L/O - To understand and be able to create and assign variables in Python
Outcomes:
You will be able to copy a program that uses a variable
You will be able to identify and explain what a variable is
You will be able to independently create a simple program that uses variables
E-Portfolio recap
Main:
1. Open Adobe Dreamweaver
2. File --> New --> Blank Page

3. Go to my goo.gl/hOhG6C and copy all of the text and put it on yours to fit your style
4. Save your page in DA203SPB as homepage.html
5. Using Adobe Photoshop or Fireworks, create a new blank document 900 pixels wide x 250 pixels high
6. Create a gaming related banner for your Play and Learn ePortfolio
7. Insert your banner into your ePortfolio. Save it.
Monday, 4 January 2016
***HOMEWORK DUE ON THURSDAY 7TH JANUARY***
Complete your sketches for the screens listed below - include colour.
You must have a storyboard for the following:
Main Menu - Must have play, instructions and backstory buttons
Instructions - Must have a way back to main menu
Backstory - Must have a way back to main menu
3 - 5 game Levels
Win Screen - Play again? Main Menu?
Lose Screen - Play again? Main Menu?
We will photograph/scan after Christmas and insert into the document ready to complete the written part of the task/feedback.
Complete your sketches for the screens listed below - include colour.
You must have a storyboard for the following:
Main Menu - Must have play, instructions and backstory buttons
Instructions - Must have a way back to main menu
Backstory - Must have a way back to main menu
3 - 5 game Levels
Win Screen - Play again? Main Menu?
Lose Screen - Play again? Main Menu?
We will photograph/scan after Christmas and insert into the document ready to complete the written part of the task/feedback.
Subscribe to:
Comments (Atom)